普通短链
活码系统
随机短链
跳转微信小程序
更多
小程序如何跳转外部链接?跨平台开发技巧分享-尊龙凯时平台入口
更新时间:2024-7-30 02:45:13 作者:爱短链
随着移动互联网的快速发展,小程序已经成为了企业营销和服务的重要工具之一。不过,在某些情况下,我们需要将小程序中的某些内容和外部链接进行跳转。本文将为大家详细介绍小程序如何跳转外部链接的具体方法。
1.打开爱短链尊龙凯时平台入口官网跳转小程序功能栏目(https://www.aifabu.com/mini)登录账号后,进入控制台
2.选择左侧菜单中的【跳转小程序】-【跳转微信小程序】
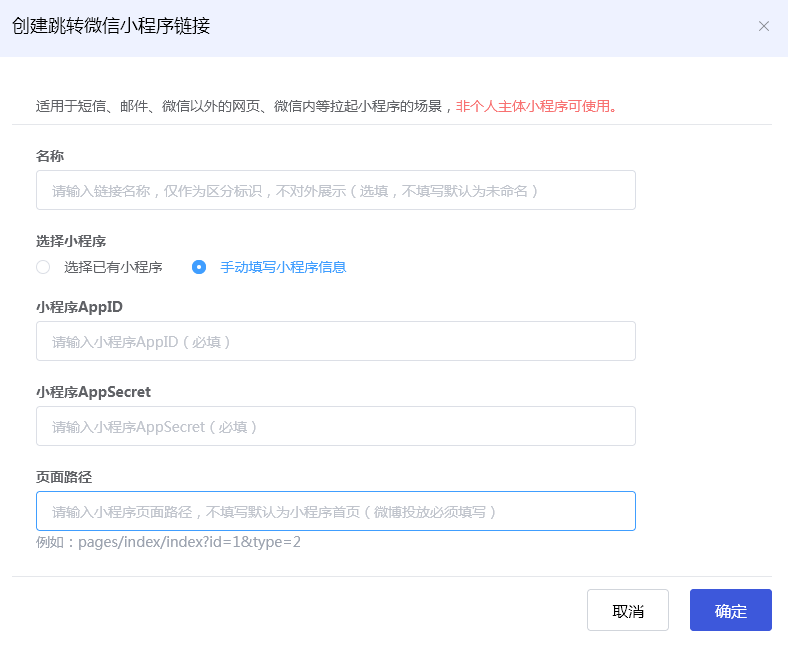
3.点击【创建小程序链接】按钮,即可开始创建,根据所需配置完成相关内容填写,即可成功创建一条小程序链接。

1. 使用微信官方提供的跳转方法
首先,我们可以利用微信小程序官方提供的跳转方法。只需按照以下步骤进行操作:
① 获取外链 url 地址。
② 在小程序中使用 wx.navigatetominiprogramapi 调用方法。
③ 将外链 url 地址传递到跳转页面的 options 参数中。
④ 在跳转页面中获取 url 参数,并使用 wx.navigatetoapi 方法跳转到对应的页面。
这种方法相对简单,但是需要额外创建一个跳转的小程序页面,不够便捷。
2. 使用第三方组件库进行跳转
另一种常见的跳转方法是使用第三方组件库进行跳转。这种方法可以大幅度简化开发流程,例如使用 uni-app 中的跳转组件,只需按照以下步骤进行操作:
① 在需要跳转的小程序页面里引入组件库中的跳转组件,例如 uni.navigatetoapi。
② 在需要跳转的页面中将外链 url 地址传递给组件。
③ 在跳转页面中获取 url 参数并进行跳转。
相对于第一种方法,使用第三方组件库可以大幅度减少代码量,提升开发效率。
3. 整合 h5 页面
除了使用传统的小程序页面进行跳转,我们还可以尝试将 h5 页面整合到小程序中。具体操作流程如下:
① 在小程序中使用 webview 组件,将 h5 页面引入到小程序中。
② 在 h5 页面中设置 return_url 参数,将需要返回的页面地址写入参数中。
③ 在 h5 页面中引入 js 脚本,并使用 window.parent.postmessage 方法将 return_url 参数传递到跳转页面中。
通过整合 h5 页面,我们可以实现更为灵活和自由的跳转方式,同时也可以充分发挥 h5 页面特性,获得更好的用户体验。
4. 总结
以上是小程序跳转外部链接的三种常用方法,每种方式都有其优缺点,在具体项目开发过程中需要选择合适的方法。无论选择哪种方式,我们都需要充分考虑用户体验和使用便捷性的问题。
相关搜索